√100以上 html リンク 画像と文字 267302-Html リンク 画像と文字
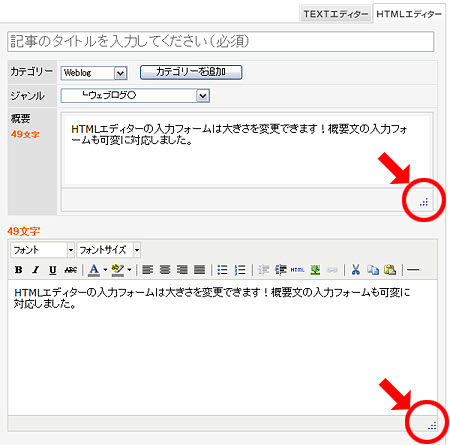
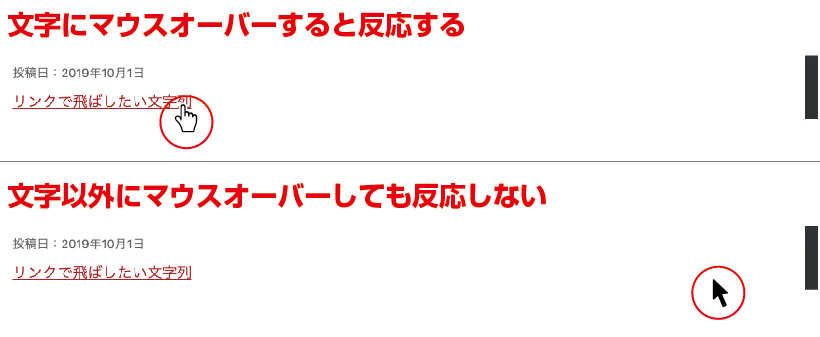
背景やメニューの項目用に用いる画像など文書内で装飾する目的で利用される画像については、"alt"属性には空文字を設定します。 ページトップへ戻る 14 "title"属性 "title"属性は、画像に対して補足説明をつけたい時などに使われます。今回もブログに関する記事です。 文字にリンクを埋め込んで、ここをクリックみたいなことしたい時ありますよね。 ただ、やり方がいまいちよくわからない。 そこで簡単にできる、リンクを埋め込む方法について見ていこうと思います。 よく見る文字をクリックするとリンクに飛ぶやつ 皆様Html・css画像の上に画像や文字を重ねる方法 HTML・CSSaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法

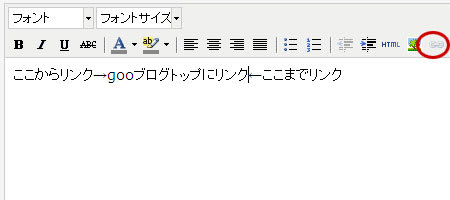
リッチテキストエディター
Html リンク 画像と文字
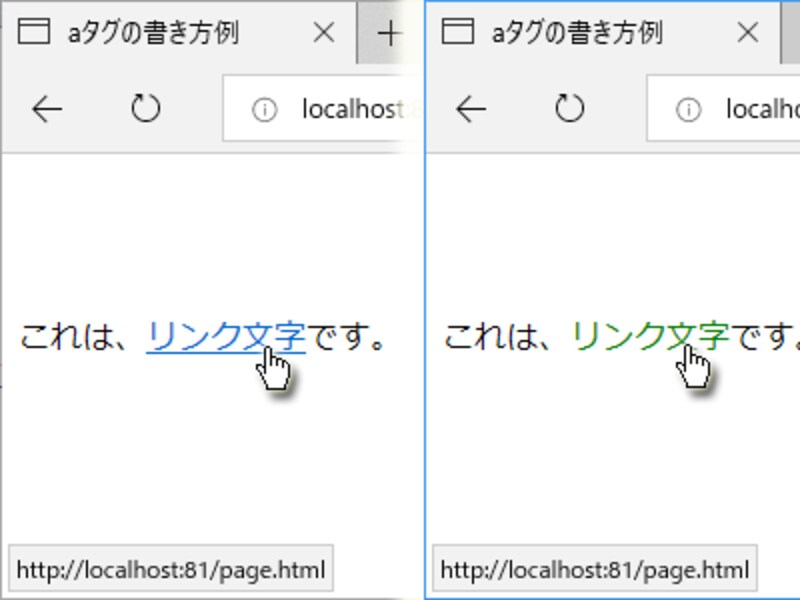
Html リンク 画像と文字-リンクの文字色を変えよう! リンクの文字の色を変えてみましょう 楽天広場を使ってる場合は 基本デザインのページで リンク色の クリック前 クリック後 と設定できるようになっていますね これは それ以外でのリンクの色を変える方法です この方法はリンクタグのhtml 利用したいリンクタグのhtmlタグをマウスでコピーしてhtmlタグ練習ページなどに貼り付けてurl(アドレス)の部分を消して移動先のアドレスを入れて下さい! 次に画像のアドレスの部分を消して使う画像のアドレスを入れて下さい! 説明文を入れる場合はもっと便利なリンク



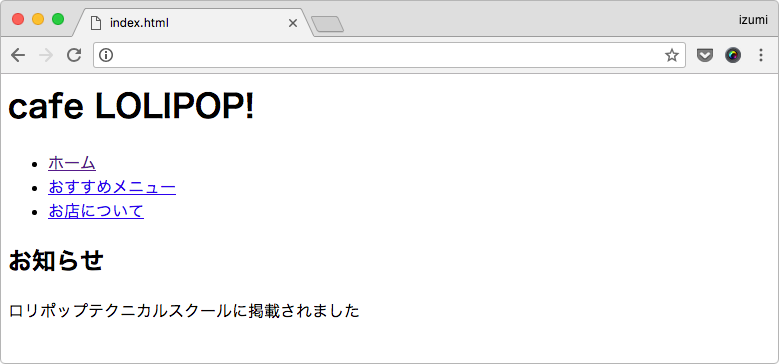
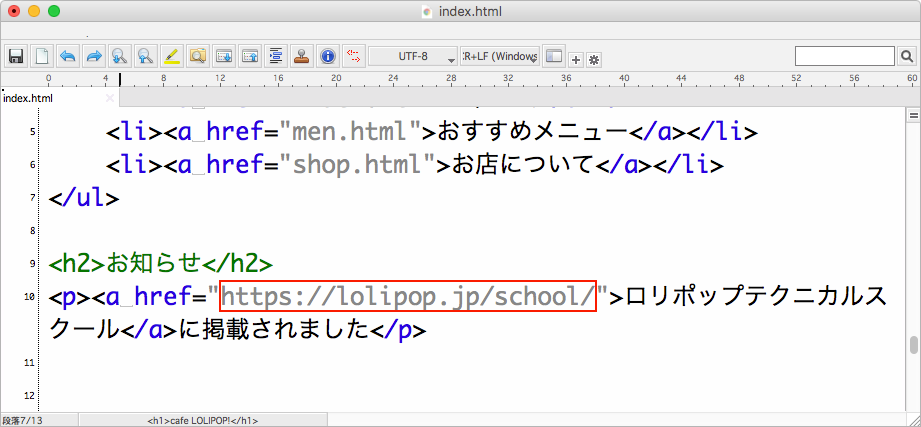
第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー
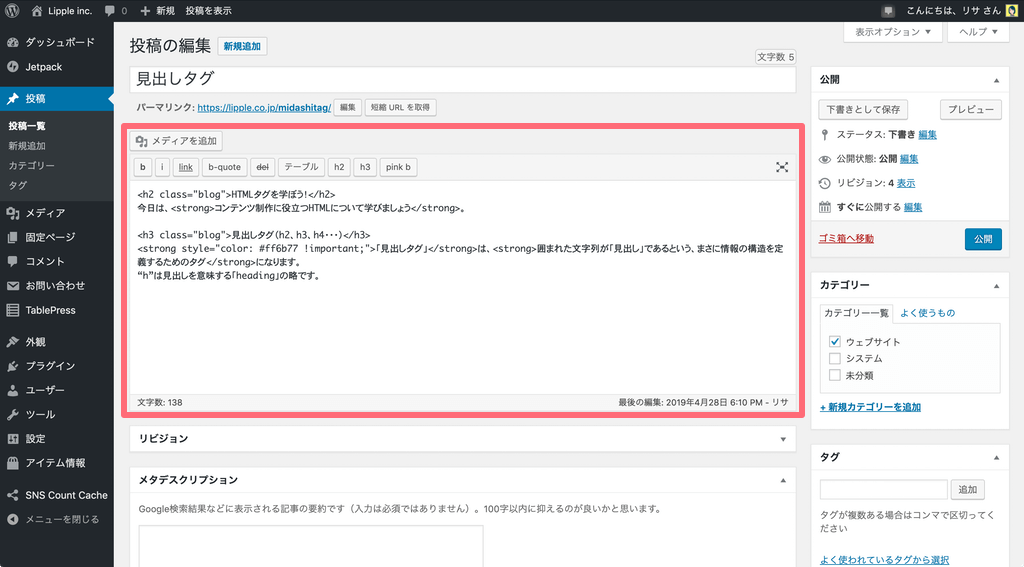
今回は文字や画像にリンクを貼る方法です。 リンクを貼ることは頻繁にありますので、 基本だけはしっかりと学ぶ必要があります。 では今日もいってみましょう。 文字にリンクを貼る方法 リンクを貼るには制作者がリンク画像 WCAG ではレイアウトテーブルの使用を禁止していないが、HTML の table 要素に定義されたセマンティックな意味を保持させ、コンテンツから提示を分離するコーティング手法に準拠するためにも、CSS ベースのレイアウトが推奨されて画像の真ん中にちゃんと文字が表示されます。 ・具体的なエラーメッセージとしまして、 表示されたサイト画面のスクショを添付いたしました。 ご確認していただければ幸いです。 以下、エラー箇所である「etcwrapper」のHTML、CSSコードとなります。 (添付画像上部のheaderのコードも記入しました) よろしくお願いいたします。
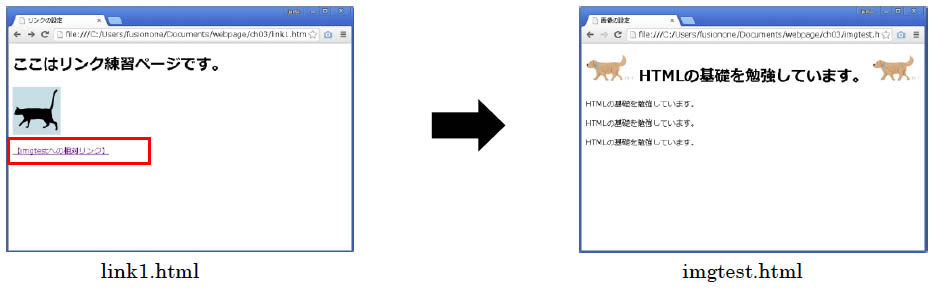
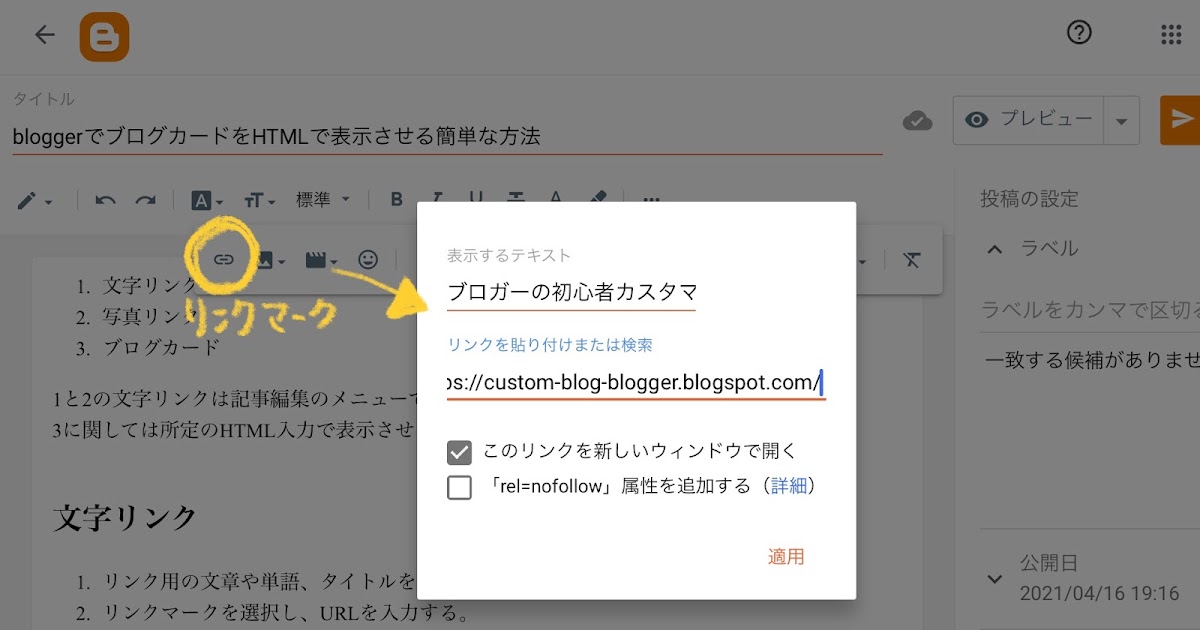
画像へのリンク 画像へのリンクも同じく、上記の手順で画像へリンクする文字を選択します。 そして設定画面で先ほどはページを指定しましたが、これを表示したい画像にします。 これでリンクをクリックした時に画像が表示するようになります。例 画像の上部から文字を書く 上から~マリコ 例 画像の真ん中から文字を書く場合 ち~ゆう 例 画像の下部に文字を書く場合見本 結果 リンク用文字 解説 CSS(スタイルシート)を使えば部分的にリンク色を変えれます。 色の見本や詳しい説明は 色見本 をご覧下さい。
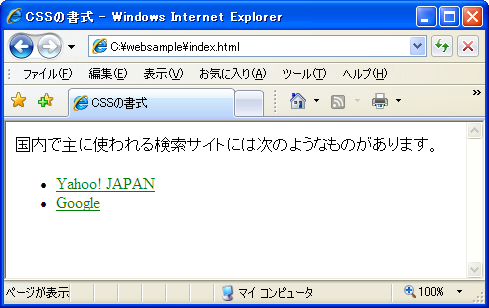
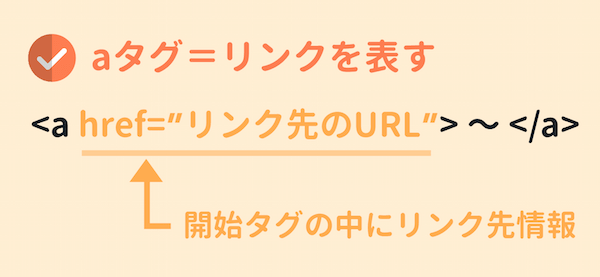
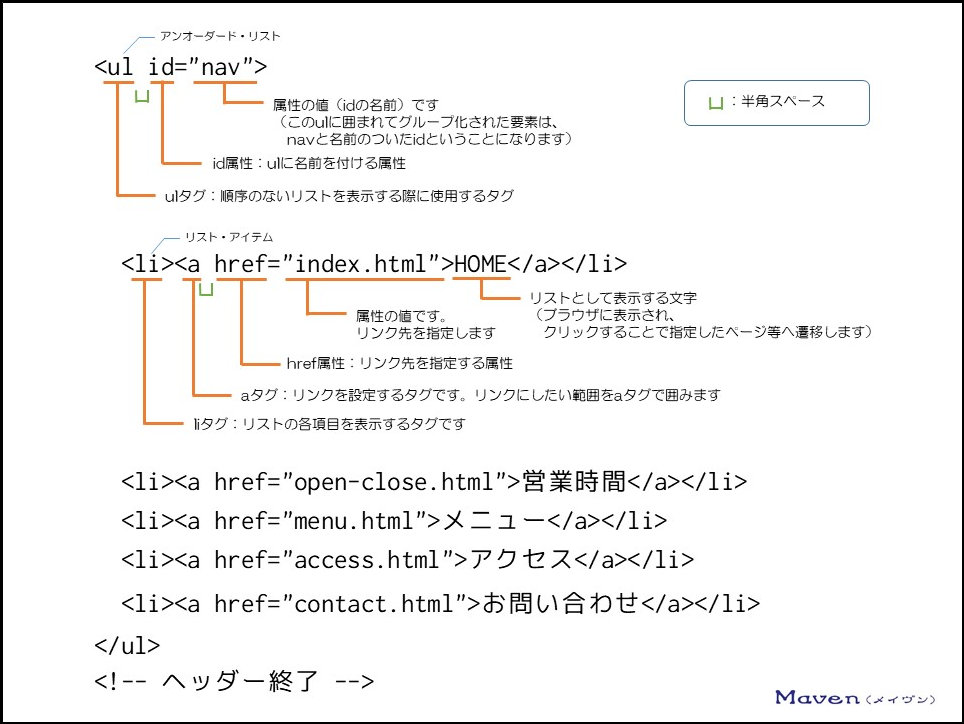
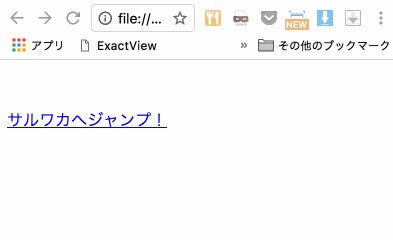
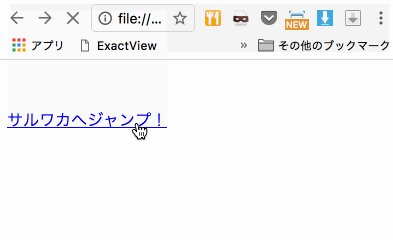
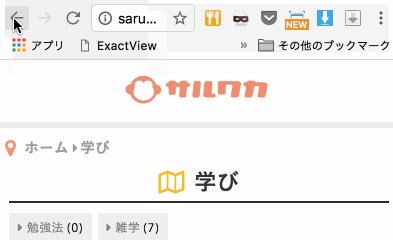
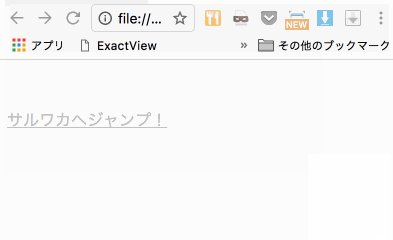
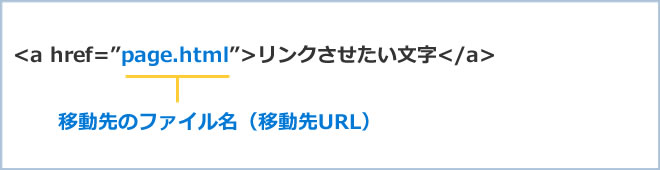
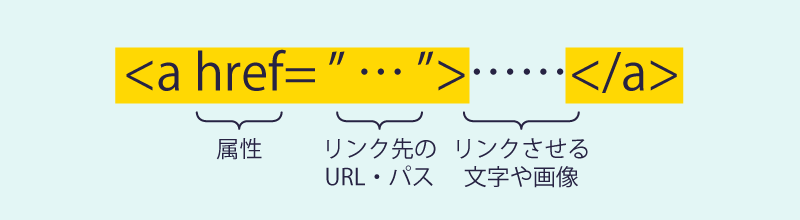
文字や画像にリンクを貼ってみましょう。 リンクを貼るのはを使用します。 a href=" " にリンクさせるページを記入し、上記の ~ の部分にリンクさせる文字や画像を指定します。Html link ~ リンクを設定してみよう webサイトを見ている時に、「 次のページへ 」という文字をクリックすると次のページが表示されたり、ページの下の方までいった後に「 目次へ 」という文字をクリックすると目次の部分へ戻ったりすることがあると思います。リンクが画像と文字両方にかかるように「a」で囲みます。 CSS ↑「 CSS画像の上に文字や画像を重ねて表示させる方法 チップの日常 」で使ったCSSコードを少し変更。



記事投稿tips Goo Blogの使い方


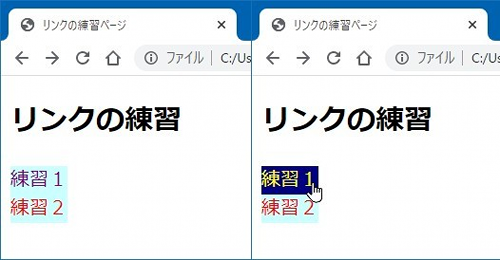
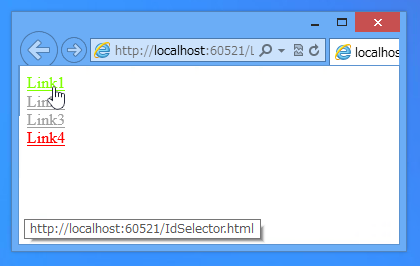
練習問題 ページ内リンク
Img要素 img要素 に align="" を追加すると、画像に並ぶテキストの位置を指定できます。 また、画像をフロートさせることもできます。 属性 値 説明 align="" topリンクするurlと、表示したい文字を入力して、ボタンを押すだけでhtmlアンカータグが完成するジェネレーターです。 なお、画像を表示したリンクを作成する場合は、 表示文字 へ、楽天などに画像を登録してある場合に作成されるイメージタグ(<img src画像とテキスト(文字情報)が一対になっているリンク 公開日 09年10月4日 (15年3月9日 更新) カテゴリー ユーザビリティ, アクセシビリティ Webページに実装されているリンクの中には、画像とテキスト(このコラム記事では以下、HTMLテキストだけでなく画像化された文字情報も含みます



Utf8 文字ツール の 文字参照リンクの作成方法 Logical Error



装飾系 テキストリンクデザイン Hoverで文字がクルッと縦に回転 Copypet Jp パーツで探す Web制作に使えるコピペサイト
リンクって他のhtmlタグと異なり4つの状態があります。 alink まだ訪問したことがないよ。 avisited 既に訪問しました。 ahover マウスがリンクの上にのってるよ。 aactive リンクをクリック中だよ。画像を回り込ませるには align属性 を使います。「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。Apr 21, 19 · htmlとcssで画像の上に文字やボタン、アイコンなどを美しくのせる方法を分かりやすく解説します。サンプルコード付き。



ほんっとにはじめてのhtml5とcss3 11 2 リンクの文字の色を変えよう Css使用



リンクの文字とリンクの文字を横に並ばす時に適度にスペースを入れたい Html Css 教えて Goo
Jan 06, 19 · 初心者向けにhtmlで画像の上に文字を重ねる方法について解説しています。ここでは画像上に文字を入れるやり方として、5通りの手法を説明します。それぞれの書き方と画面上での見え方を確認しましょう。HTML リンクタグでリンクを作ろう! HTMLでリンクを作るには、タグを使います。 タグの使い方は以下のようになります。 XHTML 1 アンカーテキストとは、「こちら」や「トップページに行く」「ここをクリック! 」など様々な言葉が使われます。Oct 03, 18 · スタイルシートとは、htmlで記載した文字や画像の配置や色を細やかに設定するためのコードです。 サンプルコード /* リンクの線をなくす変更 */ asample1 { textdecoration none;



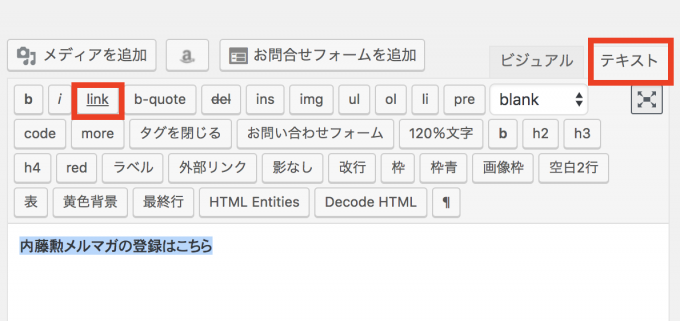
5 Gutenbergで文字にリンクなどを貼るには Wordpress動画マニュアル


9 トップページとリンク
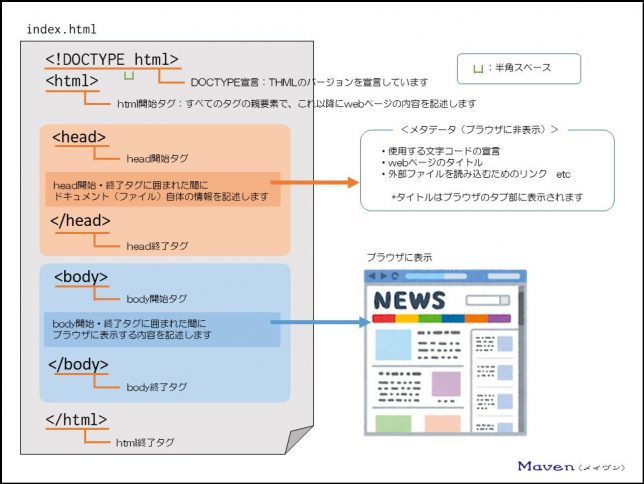
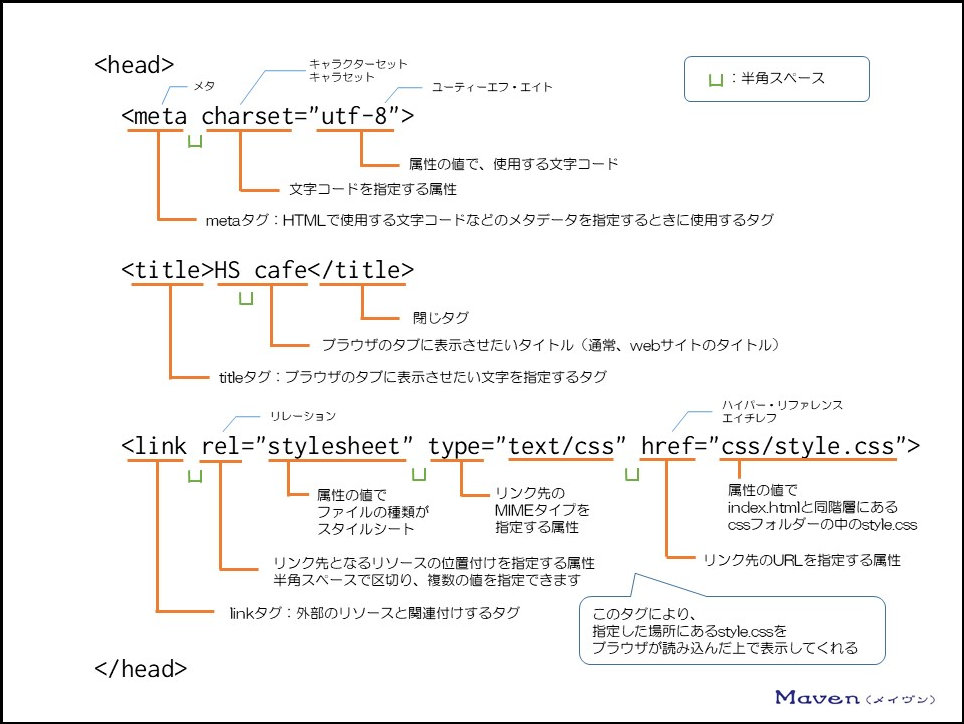
※altはの必須属性で、画像が表示されないときテスキトとして表示されます。 ※title と alt を両方指定した場合は、コメント表示としては title=""が優先されます。 リンク文字の場合(title="")Html タグ ルビをふる文字を指定する(ieが独自に採用) ひとつの画像に複数のリンクを設定する(イメージマップ)Htmlでヘッダーを作成する基本構造 では始めよう⇐できる人っぽい 前回からhtmlの基礎や練習をしながら、htmlの基本構造の骨組み作りだけはしておいたので、その続きでヘッダーをマークアップして勉強していこうと思います。


Html構造とhead内の設定 ホームページの作り方


Htmlの空白文字 White Space Characters とハイパーリンク タグ Atsukanrockのブログ
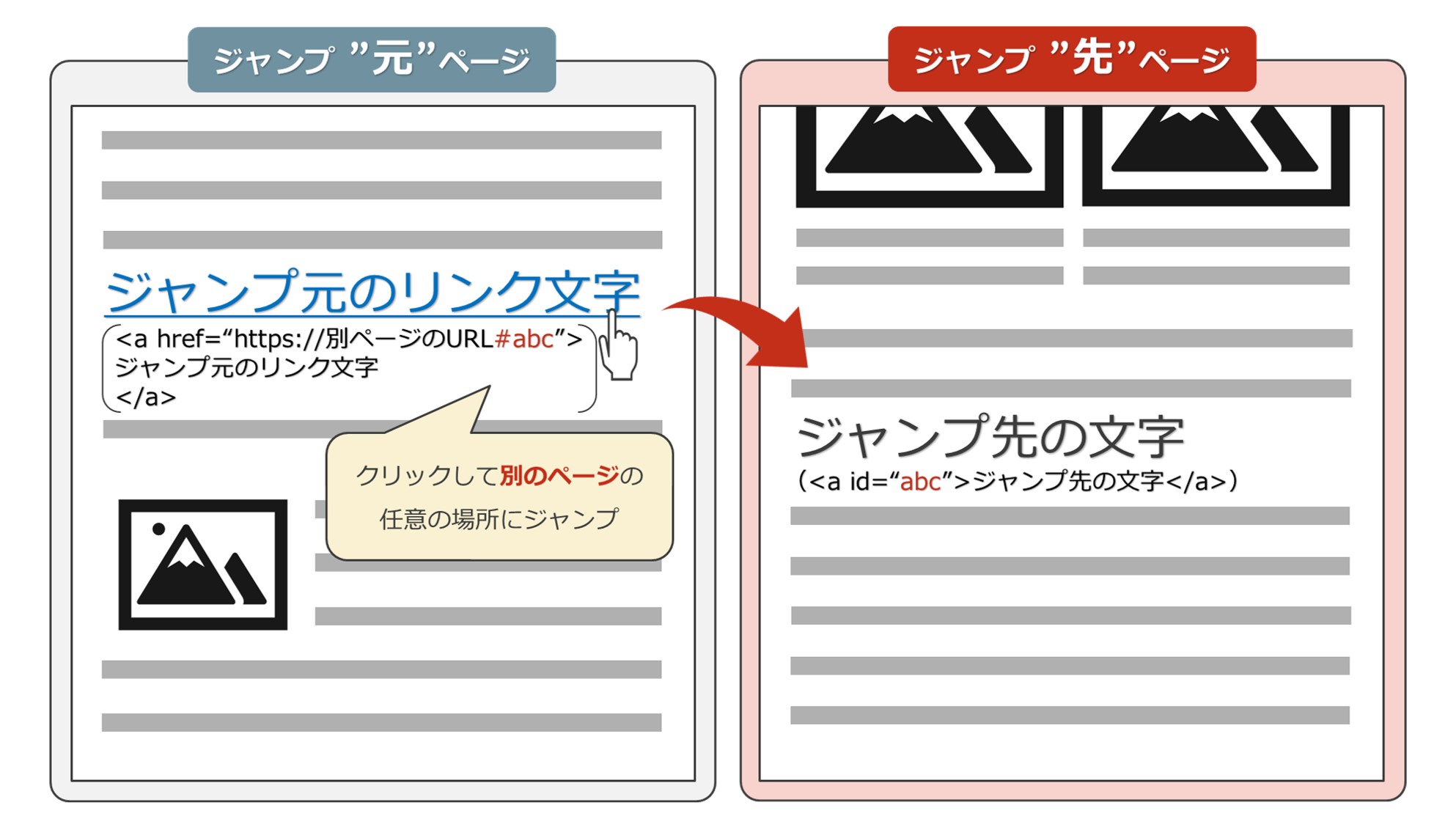
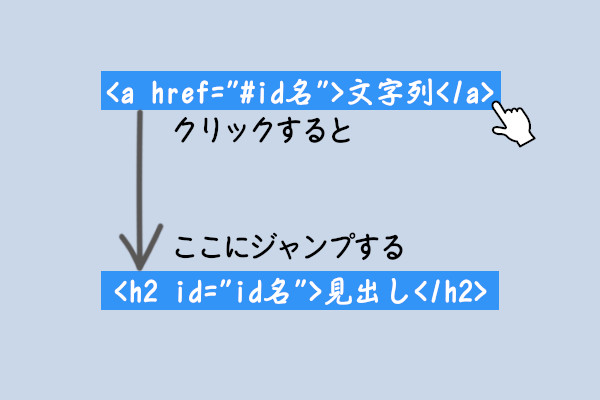
Mar 12, 19 · 画像の枠線を消すときのHTMLコード 文字のリンクに下線がついてしまうのと同様に、一部のブラウザでは画像のリンクに枠線がついてしまう場合があります。 デザイン的に枠線を消したい場合は、こちらのコードを書き加えましょう。Htmlのページ内リンクとは、テキストや画像をクリックした際に、ページ内の指定した場所にジャンプ(遷移)させる処理のことを指します。 ページ内リンクの役割 ページ内リンクは、主に2つの役割を果たすために設定されます。 ユーザーの操作性向上Dec 11, 18 · 初心者向けにHTMLで画像の下に文字を入れる方法について解説しています。画像の下に説明文を入れる方法として、div要素で囲うやり方とtableを使うやり方があります。それぞれの書き方と実際の見え方を確認しましょう。



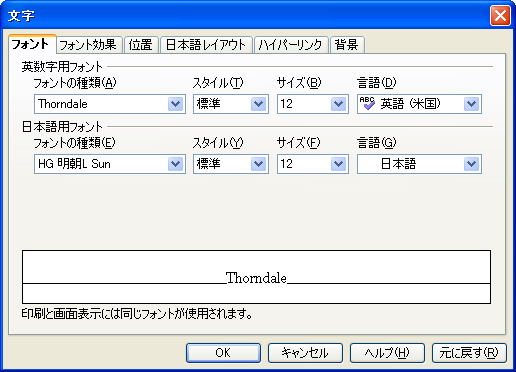
Html要素のcolorを変更してみよう 文字や背景色に色を指定する方法 ポテパンスタイル



第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー
Mar 01, 19 · 画像をリンクにする方法 必要な知識について解説を終えたところで、本題の画像をリンクにして扱う方法を解説していきます。こちらのコードをご覧ください。 実行結果



Javascript Urlの一部文字列を置き換えたい Teratail



Wp アンカーリンクが効かない飛ばないジャンプしないときの対策 Solabo あきらめない雑記


Html初心者です 画像を横に並べてその下に文字を書こうと思ったのです Yahoo 知恵袋



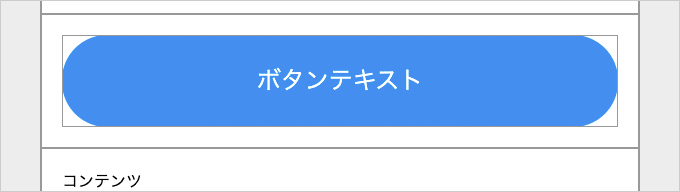
Htmlだけでボタン風リンク Amazonや楽天 をライブドアブログで作る方法 Kohブログ


リンクの背景色と文字色を指定する ウェブ制作チュートリアル



Link Visited Hover Active擬似クラス 擬似クラスと擬似要素 スタイルシート入門



大きなカード内の文字を上下左右中央にしてリンクをカード全体にかける Just Another Memorandum



Htmlのリンク Aタグ の書き方を初心者向けに解説



画像の上に文字があるリンクを作りたい スタック オーバーフロー



初心者向け1 Htmlの書き方と構造 トップページの作り方 Webサイト作成のmorph モーフ


14 ナビゲーションの作り方



文字や画像にリンクを設定する Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Html リンク画像の上にリンク文字を置きたい Teratail


リンクを設定するhtml 無料ホームページ作成 Html入門



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



記事投稿tips Goo Blogの使い方



初心者向け1 Htmlの書き方と構造 トップページの作り方 Webサイト作成のmorph モーフ



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About



入門 Html Hyper Text Markup Language ソフトウェアwafのjp Secure


リンクの張り方 ホームページビルダー基礎講座


Htmlメールを送りたい スパイラル サポートサイト



画像にリンクをつける Htmlタグ一覧 Htmlタグボード



Wp アンカーリンクが効かない飛ばないジャンプしないときの対策 Solabo あきらめない雑記



リッチテキストエディター



Cssはレイアウトの専門家 Htmlでは表現できないものを実現する 第7回 今さら人に聞けないwebの仕組み Web担当者forum



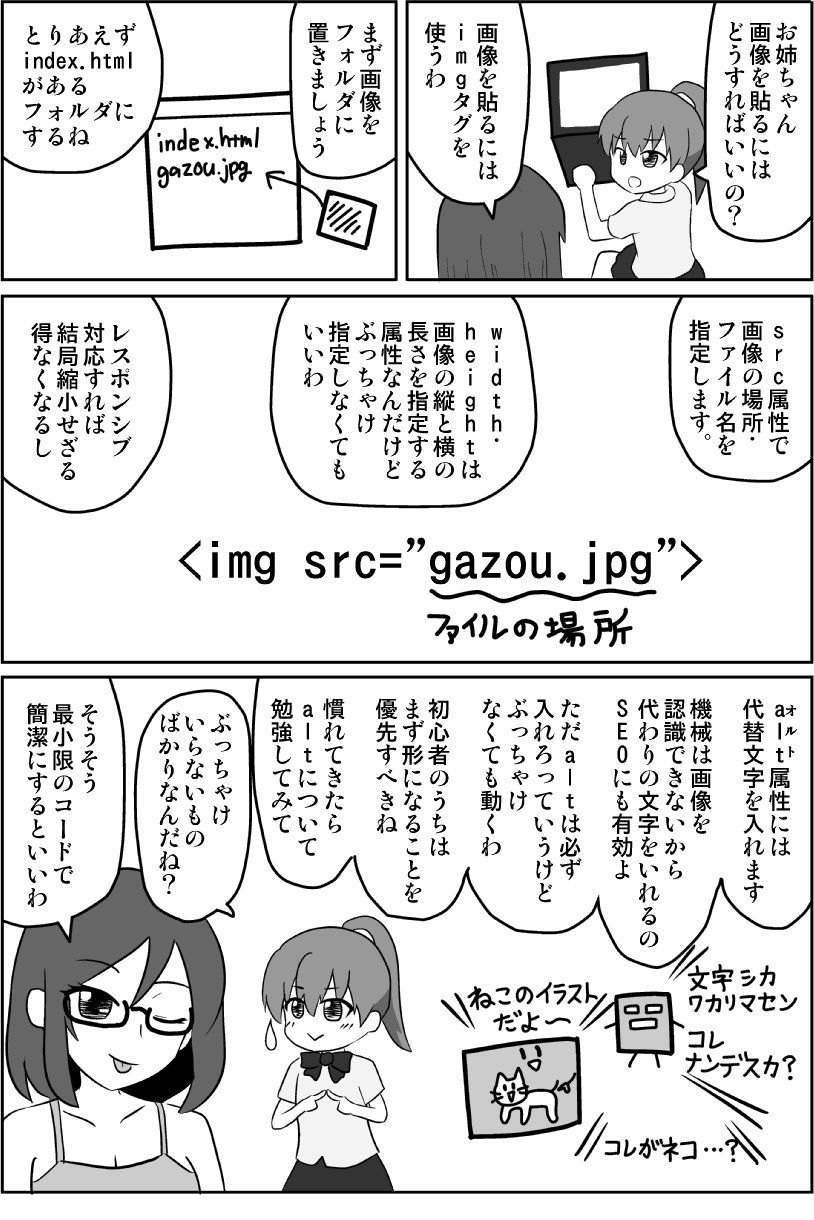
Htmlで画像の貼り方 Imgタグの使い方 マンガでわかるホームページ作成



Nec Lavie公式サイト サービス サポート Q A Q A番号


練習問題 ページ内リンク



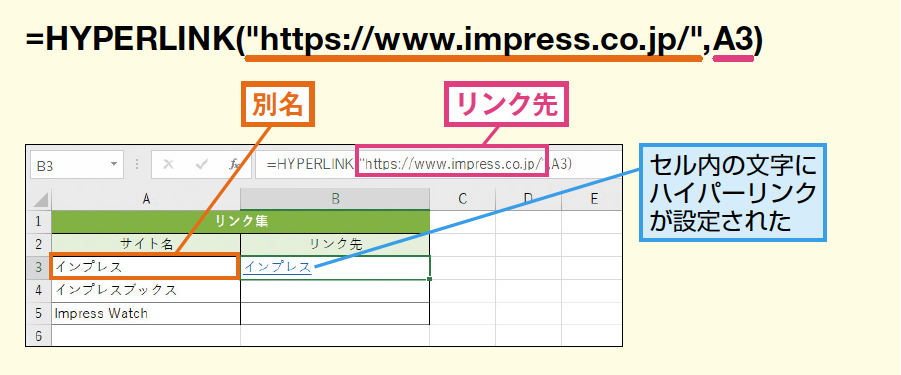
Hyperlink関数でハイパーリンクを作成する Excel関数 できるネット



html css逆引き事典 大藤 幹 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア


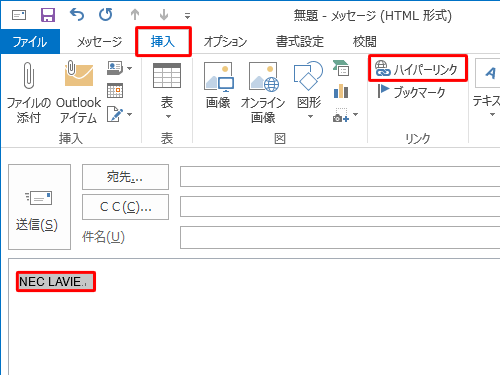
文字を装飾する Outlook使い方入門講座



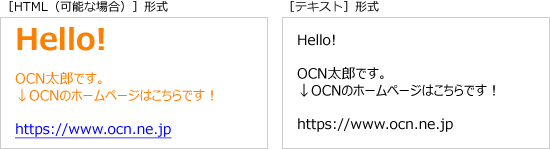
Html形式とテキスト形式の設定 Pc Ocnメール Webメール Ocn Ntt Com お客さまサポート



3 2 リンクの設定 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール


文字の色を変えたい リンク部分



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録



Htmlのテキスト中のurlをリンクに置き換える At Softelメモ



Css基礎編 リンクのスタイル



Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum



Firefox リンクを開かずに リンク中の文字だけを選択する


リンクhtml設定 インデックス設定 ヘルプ Linkget



バナーなど画像にリンクを設定する Graycode Html Css



文字リンクを作る方法 リンクカード削除する 加藤敦志 Ameba Ownd 札幌 ホームページ作成 アメーバオウンド アメーバオウンドマイスター



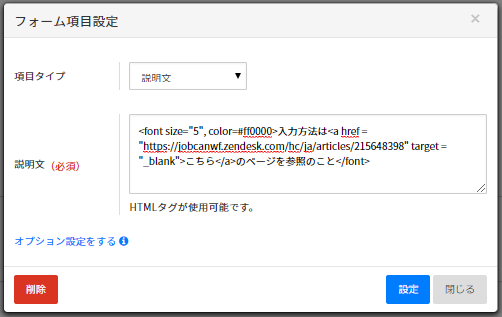
フォーム内に説明文を設定する ヘルプ Wf 経費精算 ジョブカン


ハイパーリンクを指定する ウェブ制作チュートリアル



Wordpressでテキストリンクをボタン化させる方法


文字の色を変えたい リンク部分



もしも かんたんリンクの文字化けは Unicode で対策 セツナワールド



Html出力 マニュアル Smartpage ネットショップ



第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー



Htmlのリンク Aタグ の書き方を初心者向けに解説



リンクの色やスタイルを指定する リンク疑似クラス リンクセレクター Css Tips



初心者向け Htmlで画像にリンクを付ける方法 Codecampus


文字の色を変えたい リンク部分



基盤的情報処理論 第9回 アニメーションgif 情報倫理 情報発信の際の留意事項 Css 1


リンクの色を変えてみよう ホームページは難しくない



初心者でもわかるhtml Css講座 第2回基本的なhtmlタグを理解しよう Inoma Create



文字や画像にリンクを設定する Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



初心者向け1 Htmlの書き方と構造 トップページの作り方 Webサイト作成のmorph モーフ



リッチテキストエディター



Html ページ内リンクの記述方法 記事内を自由に飛ばそう Gee Base


テキスト形式メール Html形式メール とは パソコン用語解説



Bloggerでブログカードをhtmlで表示させる簡単な方法


課題7 1



Htmlを使ってみよう Freeks Blog



はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル



Wordpressでよく使うhtmlタグ10選と使用方法 Lipple Inc


リンク文字の下線を消す



はてなブログのリンクの貼り方 文字や画像の埋め込みまでまるっと解説 ぴっぴのはてなブログでアフィリエイト


リンクの背景色と文字色を指定する ウェブ制作チュートリアル


Html バージョンを表示するにはこちらをクリック リンクを使用してメールを表示すると 山括弧の後の文字と山括弧内のテキストが削除されます



Htmlのリンク Aタグ の書き方を初心者向けに解説



Css Aタグのフォントカラーが変わらない謎 初心に返ろう Qiita



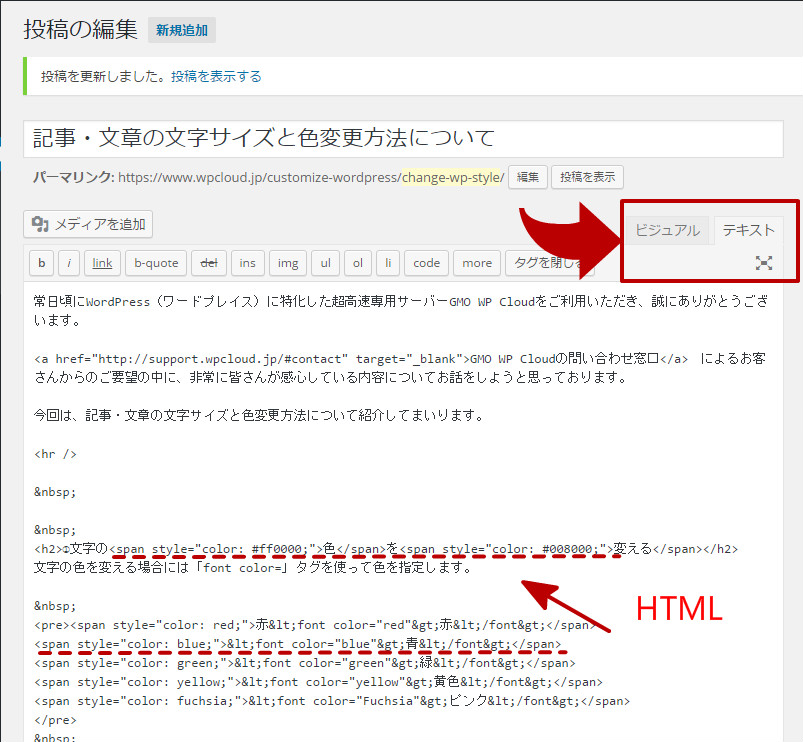
記事 文章の文字サイズと色変更方法について Wordpress ワードプレス に最適化された専用高速サーバー Gmo Wp Cloud



Yahoo ショッピング 好きな色をリンク色に指定する ネットショップ語り



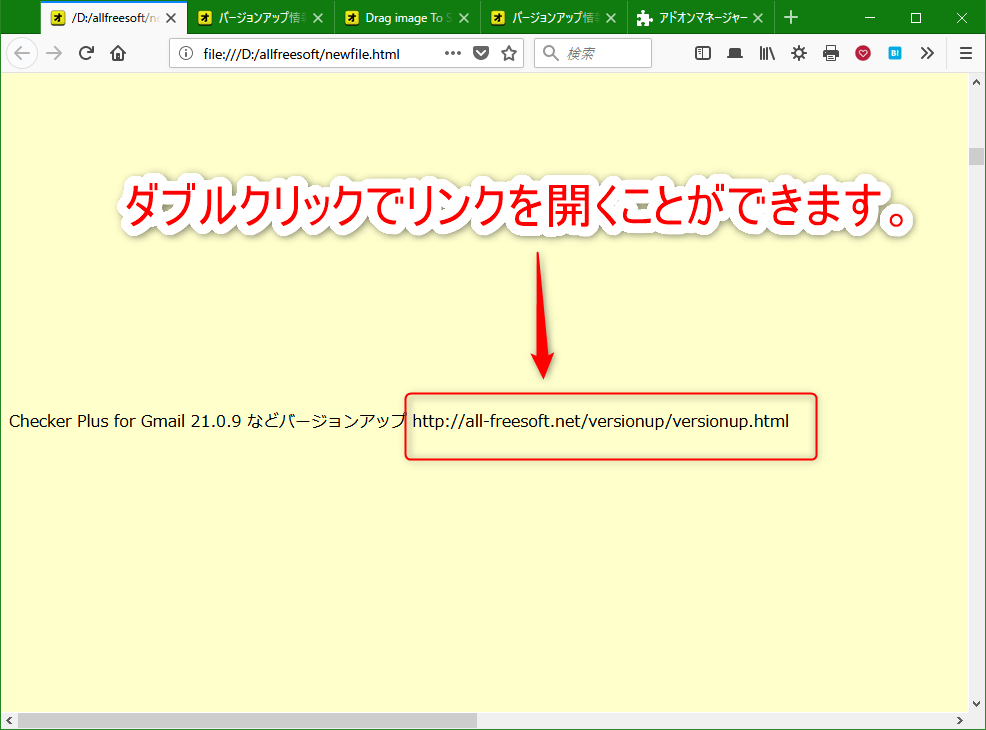
リンクになってないurl文字列をダブルクリックで開く テキストリンク Google翻訳 Firefox アドオン



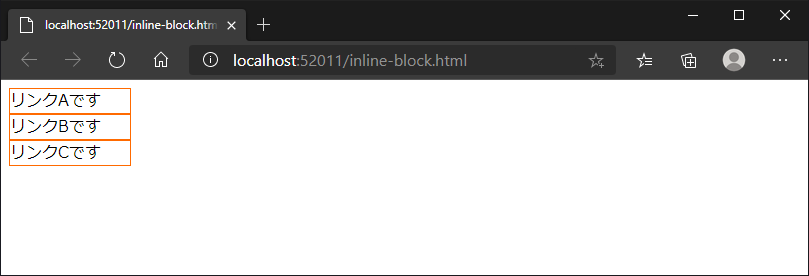
ボタンなどの A タグを Div で囲んで枠幅いっぱいのアンカーリンクで選択する方法 初心者向け Css デザイナーブリッジ



リンクの下線を消す 色を変える ホームページビルダー18 使い方



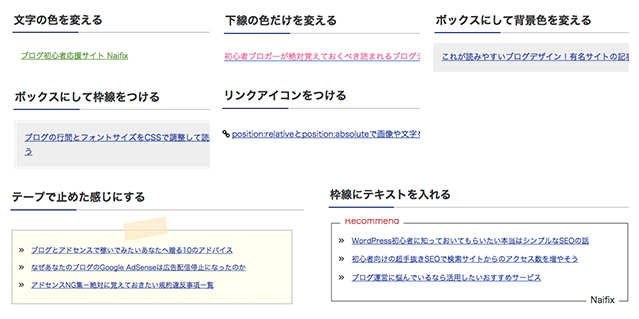
Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life


Htmlのinputで受け取った文字列をpythonで処理するにはどうすればいいでしょうか Html Python間でデータをやりとりする方法が知りたいです 詳細はリンクへ Quora



リンク文字の下に下線を引くには リンク文字を青く 大きく 太く パソコンが好きになるブログ 表技 裏技 便利技伝授


内部リンクを追加する 更新マニュアル ホームページ Webデザイン 香川県高松市



ブロック要素に指定したいが ブロック要素を改行させたくない Css Tips



画像とテキスト 文字情報 が一対になっているリンク Accessible Usable



リンクの色を変更 A Link



Aタグ A要素 の書き方 Html5でのリンクを作る基本 ホームページ作成 All About



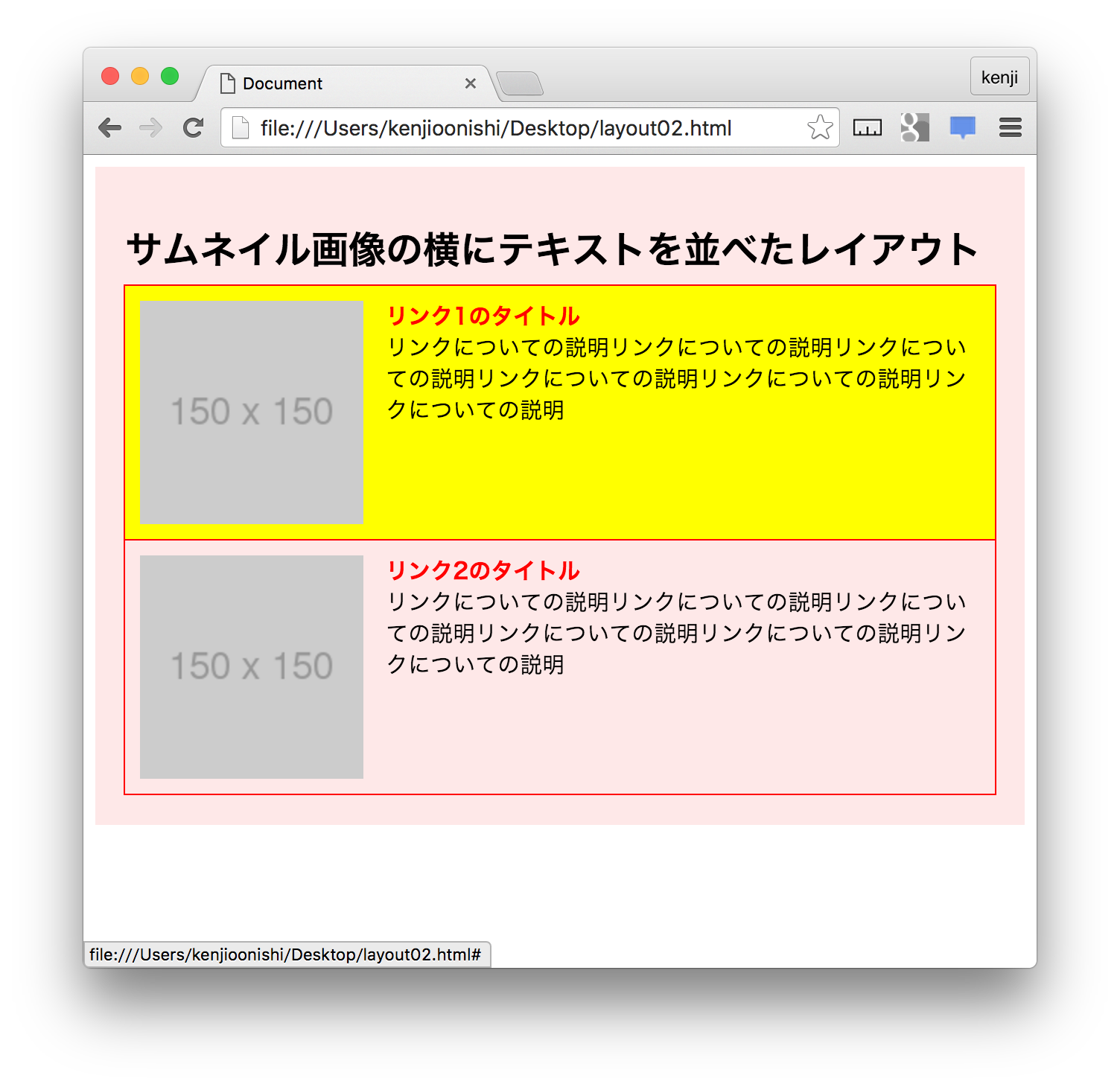
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ



コメント
コメントを投稿